How to make custom html form interface with Google form as backend
Google form is one of the powerful tool to collect information, conduct survey and any dumb work you can do with form filling. During this work and learn from home era, almost every organisation has shared at least an online form and everyone of you would have filled at least 5 forms. In your organisation or in your educational institute you would have think about sharing custom forms those are customised with branding, custom URL and funky things. Other than Google Forms there are many e-form tools are available to fulfil such expectations at a considerable cost. You can still use your self served forms to collect data as well. Most of the times you might need to do some backend coding to enable form inputs in your website. What if you can host a form without any backend support but with high information security with very few html lines of code at no cost?
Follow these steps to provide your own frontend interface to your customers and collect the data to a google form response. Let us create a basic event registration form:
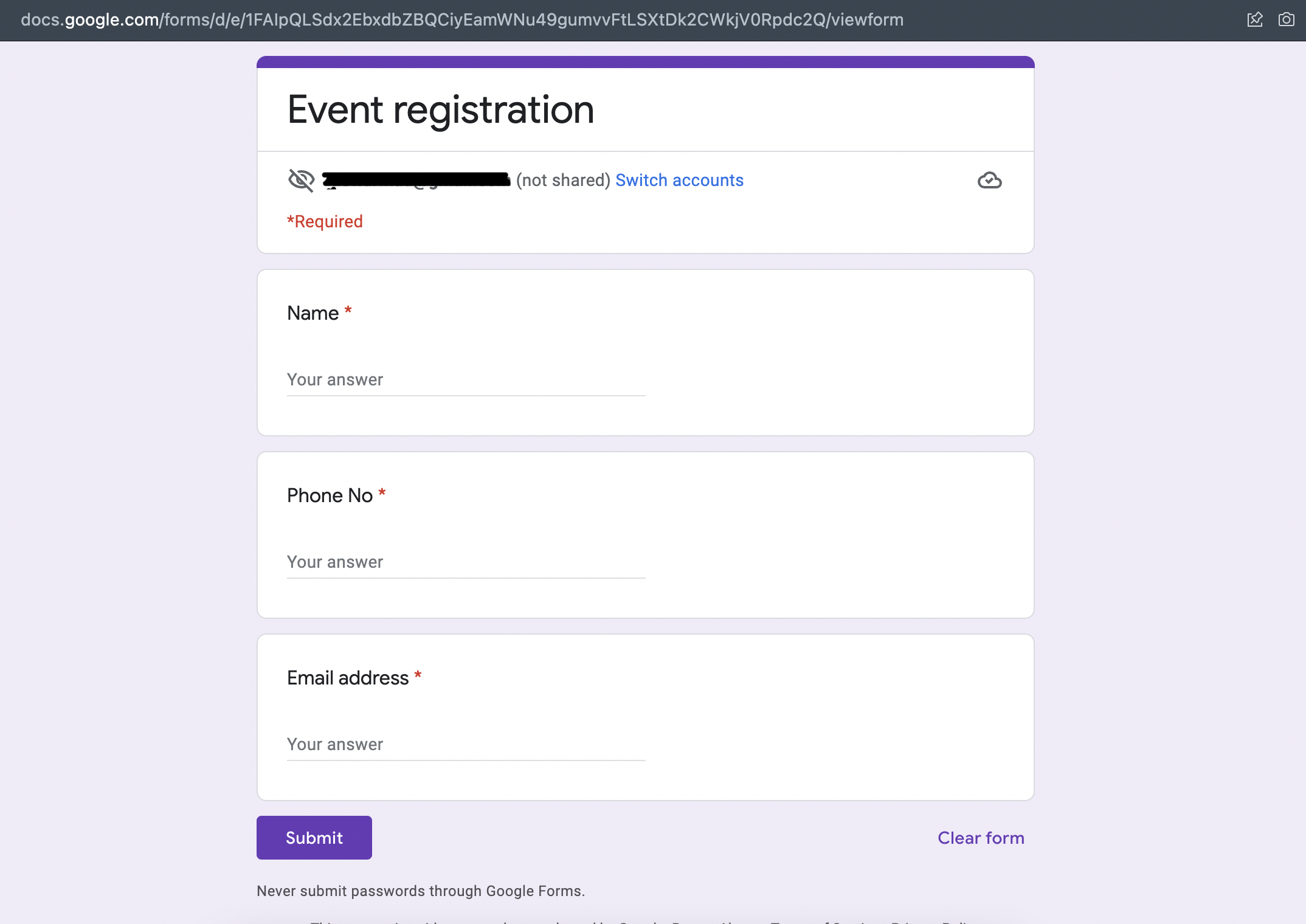
- Create a google form with required fields but without authentication. -I.e. not enabling one response per email account.

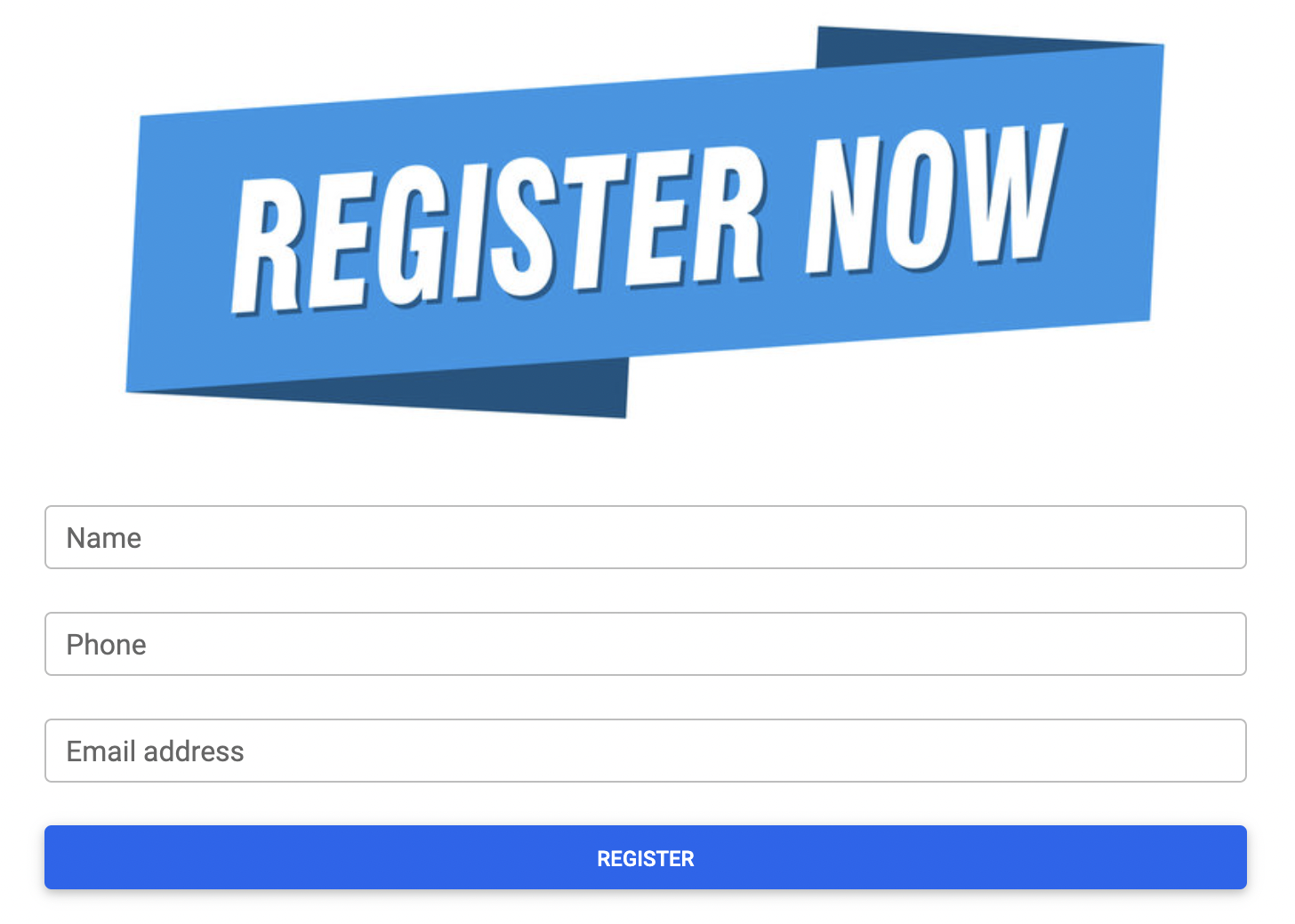
- Create your own html form with same fields with any other custom styles.

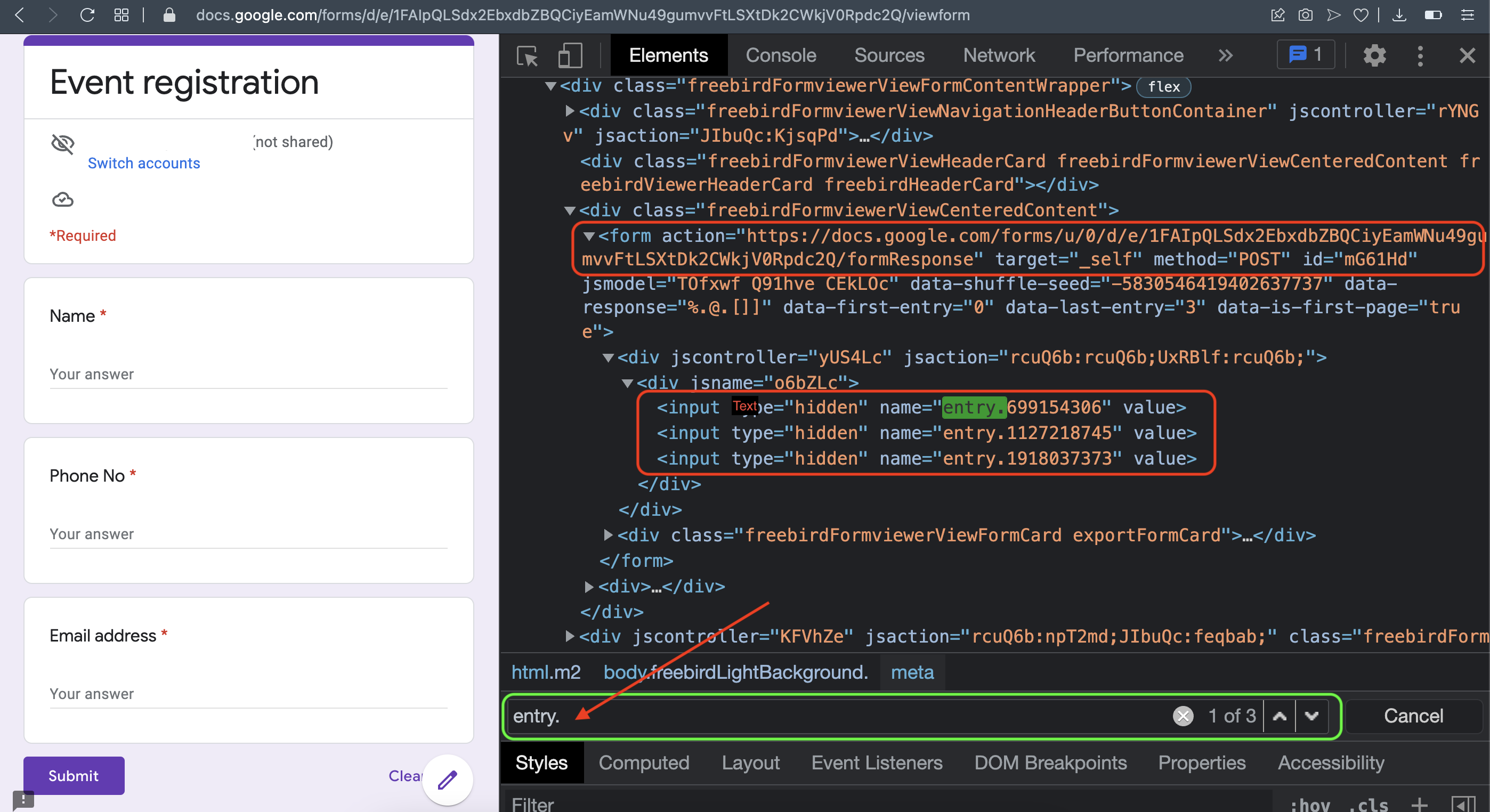
- Inspect your google form page and search for keyword “entry.” using
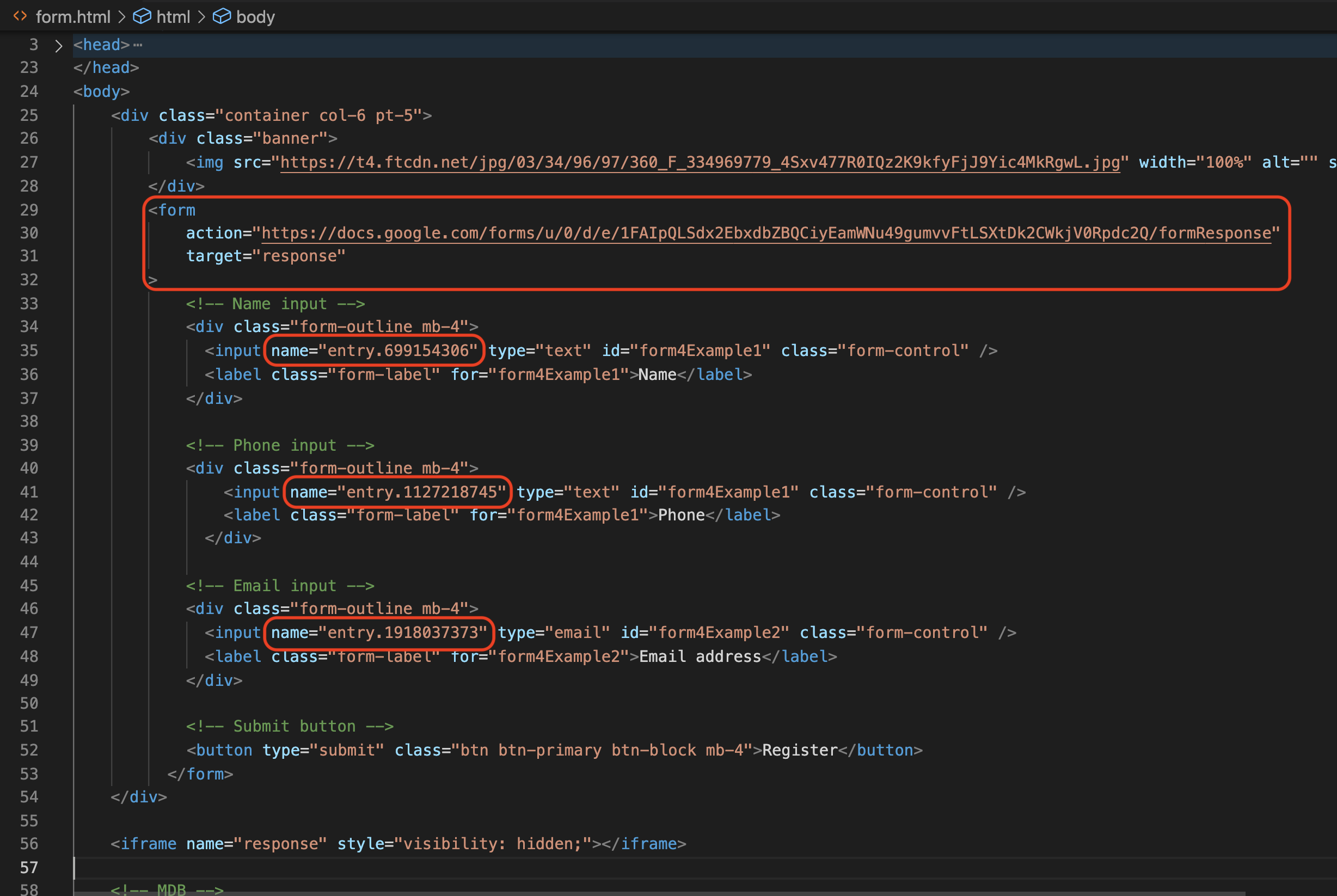
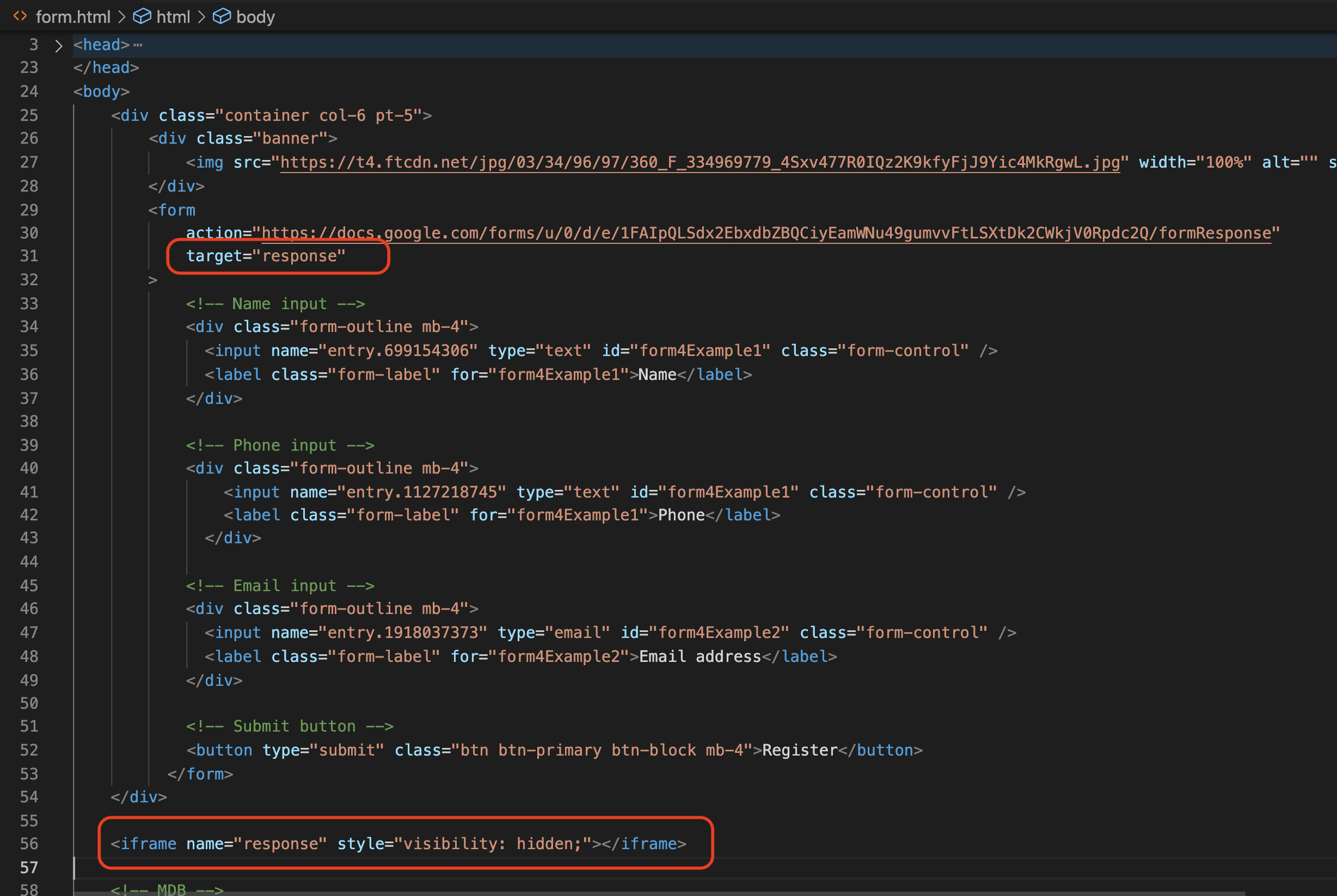
ctrl+forcmd+f. - Copy your action url in the form code and give it as the form action=’’ attribute.
- You will find a set of hidden input fields as well.

-
Copy the name attribute of those input fields and include the same in your custom html form like this.
 Now we have worked upto getting the google form’s work done.
Now we have worked upto getting the google form’s work done. - Now if you fill and register (‘submit’) your custom html form, you will get the responses in your google form responses.
 but, once you submit the page will automaatically opens the google form’s after-submission page like this,
but, once you submit the page will automaatically opens the google form’s after-submission page like this, - Redirecting to another domain is not a positive thing to your brand. So to overcome this issue you have to create a hidden iframe and load that response page (the one you see in the above image) inside that iframe. Add these lines of code in your form page;
 Thats it we are done!
I have added some after-submission properties for the custom html form. So you can provide your customer with a decent custom response after they submit their inputs.
Thats it we are done!
I have added some after-submission properties for the custom html form. So you can provide your customer with a decent custom response after they submit their inputs.